Color Laboratory Controls Frame
If you are not certain where to find the controls frame in the color laboratory interface, please take a quick detour to the overview.
The controls frame may hold any one of three different control panels. When you first enter the color laboratory, the controls frame will always contain the baseline gamma controls. Once you enter your gamma setting, the controls frame will contain the color simulation controls. From there you may switch to the color selection controls and you may then go back and forth between those two control panels (color simulation and color selection) as often as you wish.
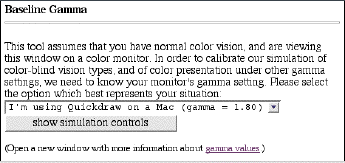
Baseline Gamma Controls
This is the control panel you should see loaded in the controls frame when you first enter the color laboratory.

In order to properly simulate different viewing circumstances, we need to know your monitor's gamma setting. Unless you have made special adjustments, you should be able to select the menu item which best fits your computer platform and then click the button. If you have a gamma value not listed, please just select the nearest gamma value. If your computer platform does not resemble any of the available options, and you don't know your gamma value, simply use the default option (gamma = 2.2).
Your choice here should reflect your actual viewing circumstances. You will not be able to flip back and forth between different settings. If you want to experiment with this value, you will have to exit the color laboratory completely and re-enter in order to set a new value.
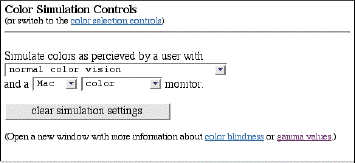
Color Simulation Controls
Once you have submitted your gamma setting, you will be presented with the color simulation controls. This is where most of the interesting action takes place. You have three menus of options to combine into different simulations, and one button to undo all simulations and render swatches in their actual colors.

The first menu in this control panel allows you to select one of four vision types. The first option is quite uninteresting: normal color vision. The other three are different types of color blindness. When you make changes to this menu, any swatches you have in the swatches frame will automatically update to simulate the selected color vision type.
The next menu allows you to select a computer platform. The values in this menu correspond to the baseline gamma menu you saw in the first control panel. The menu items have been abbreviated to just the platform name in order to save space. Have you ever been told that your color scheme looked 'washed out' or 'too dim' on some other platform? Now you'll now be able to check for that sort of problem as you develop web site color schemes. Any swatches in the swatches frame will update automatically as you change this menu. Note that the difference in gamma between some platforms is very small (or even non-existent), and the color differences may be difficult see.
The final menu allows you to simulate monochrome monitors. As with the other menus, your swatches will update as you change the menu. You can combine different settings in each of the three menus to see your color scheme under an extensive range of viewing conditions.

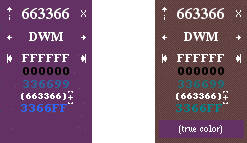
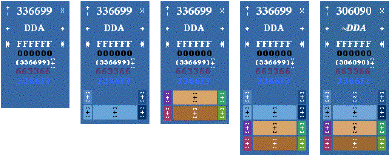
Above we see a standard swatch on the left, and the same swatch repeated on the right, but as it would appear under a simulation of blue/yellow color blindness. Note that in the very bottom of the simulated swatch, a small box of the original color is shown. This helps you to keep track of which swatch was which. Colors can be hard to recognize when color-blind or using a monochrome monitor!
To quickly return the color simulation control panel to its initial configuration, simply hit the button provided just below the three simulation menus.
Near the top of the color simulation control panel is a link that will switch over to the color selection controls. If you return to the color simulation control panel later in the same session, your simulation settings will display as they were when you last left the simulation controls.
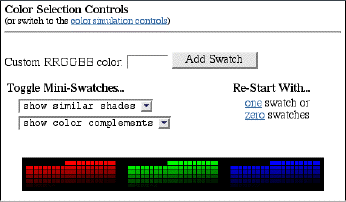
Color Selection Controls
This is the third control panel you may encounter in the controls frame. You can switch back and forth between the color selection controls and the color simulation controls as much as you like using the links which appear at the top of the two control panels. Note that your settings in each control panel will be remembered for the duration of your visit in the color laboratory.

The text input in the color selection controls allows you to enter in arbitrary RRGGBB hexadecimal color codes. The colorpicker palette contains only web-safe colors, so you must use this text input if you want to create swatches for non-web-safe colors. Just type in the code and either hit enter on your keyboard or click the 'Add Swatch' button.
If you're entering a web-safe color into the text input, you may enter the hexadecimal code in abbreviated RGB form, as in the CSS standard. For example, if your color was 33CC99, you could simply enter 3C9 and a swatch would be created for the color 33CC99. If you already have specific color codes in mind (perhaps you're using the color laboratory to evaluate a pre-existing color scheme), you'll be able to enter your colors quicker with the text area than with the colorpicker. One last tip: if you would like to create a specific list of swatches, composed of already-known color codes, and in a certain order... type them in the text input starting with the right-most swatch. Just type a code, hit enter, type the next, etc. A swatch list of five web-safe colors can be prepared in only twenty keystrokes.
The color selection control panel also includes a section to show and hide two types of 'mini-swatch'. Mini-swatches are little colored buttons that appear within your color swatch. You can click on a colored mini-swatch to add a new swatch of that color. Mini-swatches help you to build your color schemes by making it easy to select different shades of a color, or to select complementary colors.

These mini-swatches are discussed in more detail in the documentation of the swatches frame. For now we'll simply point out the different combinations allowed by those two mini-swatch menus. The left swatch above is uncluttered by distracting mini-swatches. Next to it on the right, you have the option to add different shades of the swatch's color. The middle swatch allows you to add color complements, but not shades. The next swatch allows you to conveniently add either complements or shades. The final swatch shows a non-web-safe color with mini-swatches for both complements and shades shown. Note that the non-web-safe color has an extra mini-swatch in the shades section. This will be explained in detail in the documentation of the swatches frame.
To the right of the mini-swatch menus, links allow you to remove all of your swatches, or all but one of your swatches. This can be handy if you want to start again, perhaps building off of one of your previously-selected colors. If you keep one of your swatches, the swatch kept will be the 'currently-selected' swatch. This is the swatch whose full color name you see at the top of the list of swatches, and is generally the most-recently added or manipulated swatch. The notion of the 'currently-selected' swatch will be discussed in more detail in the documentation of the swatches frame.
At the very bottom of the color selection control panel, a table of links allows you to construct custom colors from red, green, and blue parts. The image above shows only the green portion of that table. Each block in that table represents a possible value for the green part of your custom color. A subset of the 256 possible values is available. Just click on a value, and the green part of the custom color text field will be set to the corresponding value. The values represented in the large middle column are web-safe values. The values on the ends are mid-way between web-safe values. On systems that display only web-safe colors, and round to the nearest web-safe color rather than dithering, those values will each round to the web-safe value shown in the center of their respective rows. The smaller blocks of color between the center column and the edge columns represent an ordered assortment of intermediate values having no special significance.