Color Laboratory Swatches Frame
If you are not certain where to find the swatches frame in the color laboratory interface, please take a quick detour to the overview.
When you have yet to select any swatches (or when you have removed all of your previously-selected swatches), the swatches frame contains a welcome page and introduction to the documentation. Once you select your first swatch, the frame contents will be replaced with a table of swatches. That table will start off with only one swatch, but will grow as you add additional colors to your collection.
The Swatch Table
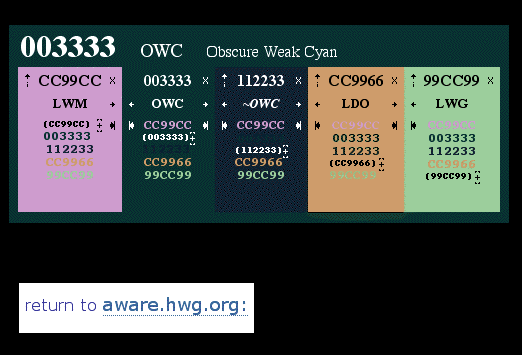
The first, largest, and most important item in the swatches frame is the table of swatches. This table has a header describing the currently-selected swatch, and contains your swatch collection. Below the table of swatches is a button to take you back to the AWARE Center's home page. Sample frame contents are shown below:

The swatch table above contains five swatches. The second swatch from the left is the currently-selected swatch. You can tell because the color code in the table header matches the color code in that swatch, and the background color of the header matches the background color of that swatch (003333 is the color code for that background color). Whenever you add a new swatch, or manipulate an existing swatch, that swatch will become the currently-selected swatch, and the table header will display information about that swatch. The header will list the hexidecimal color code, the color name abbreviation, and the full color name for that swatch.
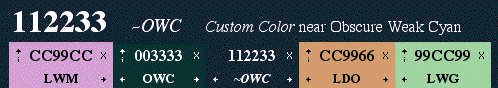
In the image below you see the header of a swatch table, and the top portions of the swatches in that table. This is the same swatch collection as in the previous image, but with the middle swatch selected instead of the second swatch from the left. Note that the color abbreviation has a tilde ('~') in front of it, and that the full color name indicates that this is a custom color near Obscure Weak Cyan. I don't have the patience or creativity required to name every possible custom color, so non-web-safe colors will simply proclaim their similarity to the nearest web-safe color. Fortunately, Bob Stein has already named the web-safe colors.

You may also note that in the swatches, the abbreviation of the custom color also has a tilde prefix to indicate that it is not quite OWC, but something similar... just as happened in the header. If you have a *nix background, you can think of the tilde as representing a user-selected color, just as ~username/ would represent username's home directory. If you have a programming background, you might think of the tilde's use as a bitwise complement operator, meaning that the custom color is 'not' OWC, but rather something else. If you remember high school geometry, you might think of the tilde as looking like half of the 'wavey equal sign' used to indicate similarity of two geometric figures... in which case the custom color is similar to OWC.
A Simple Swatch
A single swatch may contain different contents at different times. Most of the changes in content will be tied to your control settings in the controls frame of the color laboratory. We will begin by looking at as plain a swatch as possible:

The swatch above is taken from the swatch table pictured at the start of this page. Looking at the top row of items in the swatch, you see the hexidecimal color code for that swatch in the center. To the left of that color code there appears an icon which looks like an 'i' with an arrow above it. Clicking that icon would make that swatch the currently-selected swatch, and place its full color name in the swatch table header above. To the right of the color code, we see an 'X' icon. Clicking this icon will remove the swatch from your collection. In the next row down, we see the color name abbreviation in the center, and an arrow icon on either side. The left arrow will move the swatch one space to the left in your collection, and the right arrow will move the swatch one space to the right. Below those arrows are arrows which point to 'walls'. The full-left icon will move the swatch to the left-most spot in the collection, and the full-right icon will move the swatch to the far right. Note that the various arrow icons and the 'get info' icon will only appear when they may be used. You cannot move the rightmost swatch any further to the right, and you cannot 're-select' the currently-selected swatch.
The middle area of the swatch contains one line of text for each swatch in the collection. The lines appear in the same order (reading top to bottom) as the swatches appear in the swatch table (when reading left to right). These lines of text allow you to evaluate how well the swatch might serve as a background color for those possible foreground colors. Be sure to evaluate these combinations while simulating color-blindness as well!
The entry for the swatch's own color is shown in parenthesis, and not in its actual color (which would be unreadable). This entry serves as a placeholder so that you can conveniently count down the list if you're looking for the Nth entry. To the right of that placeholder entry, there is an icon which looks like a box with crosshair in the middle. Whenever you see an icon like that, it means 'add a swatch', and it will add a swatch for the background color behind the icon. In this context, the icon allows you to duplicate the swatch behind it. This may be useful if you are evaluating two color schemes in one session, and want that color to appear somewhere else in your collection as well. Now let's see that swatch through color-blind eyes:

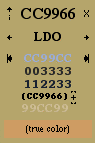
The most obvious difference is that the swatch color has changed. This is how a color-blind user might see that color, and how well the various other colors might serve as foreground colors against that background. At the bottom of the swatch, we see a new element. A block of color lets us know the true color for our swatch. This reference is very handy when viewing color-blind and/or monochrome simulations!
The Mini-Swatches
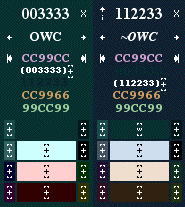
The color selection control panel (described in the documentation for the controls frame) allows you to display mini-swatches to enhance your color selection options. There are two types of mini-swatches: color shades, and color complements. The swatches in the image below have both types shown. Clicking on the 'box with crosshairs' icon in a mini-swatch will add a new swatch of the indicated color to your collection.

These swatches come from the same swatch collection used previously on this page. They are the second and third swatches from left, shown with both types of mini-swatches. Note that when both mini-swatch types are shown, the color shades will always appear above the color complements. Sometimes one or more of the mini-swatches will not be shown. For example, gray is a neutral color so color complements are not available (but shades are available). Some colors may have lighter shades, but be so dark that no darker shades can be shown. Similarly, some swatches may be missing mini-swatches for lighter shades.
If you compare the two groups of mini-swatches above, you may notice that the right swatch has one more option than the left swatch. In the shades section, the right swatch includes an icon with a 'w' inside. The right swatch is not a web-safe color, and this mini-swatch allows you to create a new swatch with the web-safe color nearest to that non-web-safe color. The swatch on the left does not have that option because it is already a web-safe color. This feature may be of use if you are trying to find web-safe alternatives to non-web-safe colors in your client's printed media.
Below we see just the mini-swatches from a swatch. By the absence of a 'w' mini-swatch in the top center, we can tell that this is a web-safe-colored swatch. (It's 99CC99, the rightmost swatch in the swatch collection used throughout this page.) If this were a custom color, a mini-swatch for the nearest web-safe color would appear in the center of the top row of mini-swatches. We will describe each of the mini-swatches below, starting with the mini-swatches in the column down the center.

The top mini-swatch would be the web-safe color, if applicable. The next mini-swatch down shows the inverse shade of the swatch color. If you've got a very light color, this mini-swatch will be the same color, but very dark. If you have a very dark color, this mini-swatch will be very light. If you have a color just a hair on the light side of the middle possible value, then this mini-swatch will be just a hair on the dark side. The next mini-swatch down (second from the bottom) is the negative of the swatch color. It is opposite in both shade and color. The bottom mini-swatch in our center column is opposite in color only, and has the same shade as the swatch itself. This bottom mini-swatch is the inverse shade of the negative mini-swatch above it, and is what art students might recognize as the color complement of the swatch color. On the colorpicker palette, the bottom mini-swatch can be found in the position symmetrically opposite the swatch color.
Art students may have a more appropriate name, but I consider the two mini-swatches at the bottom of each of the left and right columns to be color complements as well. The colorpicker palette reveals a six-fold symmetry in which a swatch color is symmetrically related to itself (by identity), to its opposite (the bottom-center mini-swatch), and to four other colors. Those four other colors are the bottom two mini-swatches in the left and right columns.

We now have only four mini-swatches left to explain. They simply allow you to select four different shades of the swatch color. The lightest of these icons (second from the top, in the left column) is one 'web-safe interval' lighter. If the swatch is a web-safe color, then the lightest mini-swatch will pick the next-lightest web-safe shade of that color. Similarly, the darkest of these four mini-swatches (second from the top, in the right column) picks a color one web-safe interval darker. The interval is the same for non-web-safe colors, which means that these two mini-swatches will select non-web-safe colors unless the underlying swatch color is web-safe.
The last two mini-swatches are the most unusual, and a bit of background may help to explain them. Imagine that you have an HTML table full of data, and you want to use two light background colors in alternating rows to help the user follow them across. You select two very light web-safe colors (the lightest available, without being white), but find that the colors are still a bit dark for your taste. So, you use lighter non-web-safe colors to get the effect you desire. However, on your client's machine, those lighter colors display as white. By experimenting, you find that you can make those colors just a little bit darker, and they'll display nicely on your machine, and round down to the light web-safe colors on your client's machine. You had to manually find the lightest color which would round down to the web-safe light color. (Because FFFFFF is white, 'rounding up' means to round in the 'lighter' direction, whereas 'rounding down' rounds toward the 000000 direction, which is 'darker'.)

Each swatch color lies somewhere near a web-safe color. Most swatches probably are web-safe colors, but non-web-safe-colored swatches will have a closest web-safe equivalent. The mini-swatch on the top left picks the lightest color which will round down to that web-safe color. The mini-swatch on the top right picks the darkest color which will round up to that web-safe color. That special function may not be significant in most circumstances. Generally, if you are working only with web-safe colors, you can think of these mini-swatches as representing colors 'half a web-safe interval' lighter or darker.